A classificação do Google nos resultados de pesquisa é afetada pelo conceito criado como Core Web Vitals. Em resumo, este novo processo gera uma preferência do Google para aquelas pessoas que estão em busca de um conteúdo, ou seja, o Google avaliará não somente a qualidade do conteúdo como também a experiência de navegação para então recomendar seu site ao visitante logo nas primeiras posições.
A partir de maio de 2021, o Core Web Vitals tem desclassificado muitos sites. Não seja mais um a perder posições importantes no ranqueamento! Neste guia, vamos mostrar como melhorar a classificação de SEO para as métricas do Core Web Vitals.
O que é Core Web Vitals?
O Core Web Vitals é um conjunto de medidas que Google usa para avaliar a experiência do usuário em sites (desktop e responsividade para mobile) e aplicativos da Web. É importante fornecer insights sobre como os visitantes do site renderizam e interagem com o conteúdo. Essas métricas podem ajudar a melhorar a classificação de SEO e, consequentemente, aumentar o tráfego orgânico.
Na verdade, conforme novas atualizações dos algoritmos do Google, os profissionais de SEO ficam de cabelo em pé. Eles sabem que uma nova atualização pode significar uma mudança nas classificações do site e, consequentemente, um impacto nos resultados do negócio.

Vários fatores compõem o Core Web Vitals, mas há três principais: velocidade, interatividade e experiência do usuário. Aqueles que conseguirem melhorar a pontuação nesses três fatores verão uma melhora nos resultados do SEO.
Qual é o objetivo do Core Web Vitals?
Já sabemos que o Core Web Vitals do Google visa medir a experiência do usuário em sites e fornecer uma ferramenta para os webmasters melhorarem a classificação de SEO. Do mesmo modo, vamos conhecer agora os três fatores principais que compõem essas métricas e que você precisa estar atento a todo instante:
- Tempo de processamento do primeiro quadro (FP)
- Tempo entre a solicitação da página e sua visualização completa pelo usuário (LCP)
- Taxa de interatividade (FID)
Essas métricas já são medidas pelo Google Analytics e pelo PageSpeed Insights. Isso significa que você pode começar a melhorar seus resultados agora mesmo! Também, ao atender o limites das principais métricas da Web, você pode reduzir em 24% a probabilidade de os usuários abandonarem o carregamento da página.
Pros e contras dos Core Web Vitals
Sabendo que a experiência do visitante do seu site é essencial, ao implementar o Core Web Vitals sob os pilares de velocidade, estabilidade e interatividade, milhares de antigos sites perderam a relevância entre os mecanismos de buscas.
Cada um desses fatores é importante para uma boa experiência do usuário, mas às vezes pode haver trade-offs entre eles. Por exemplo, uma página que carrega muito rapidamente pode não ser tão estável, ou uma página que é altamente interativa pode não ser tão rápida.
Se você está até agora lendo este artigo e entendendo cada etapa, significa que poderá avançar e muito no ranqueamento e ganhar relevância sobre o seu conteúdo. Mesmo sendo repetitivo e forçadamente para frisar sobre isso, o Core Web Vitals é um item técnico fundamental.
Você pode não ter a necessidade de se aprofundar tecnicamente em como resolver, mas precisa saber o que é e exatamente o que pedir para corrigir ao seu webmaster ou time técnico.
Veja os detalhes de cada um dos pilares:
Velocidade
Sem dúvida, a velocidade é importante para a experiência do usuário. Usuários tendem a abandonar páginas que levam muito tempo para carregar, especialmente se estiverem buscando algo específico para leitura rápida.
Decerto, páginas que carregam muito rapidamente podem não ter todas as funcionalidades de experiência e isso pode impactar em continuar navegando em seu site.
Estabilidade
No entanto, a estabilidade é importante para a experiência do usuário. Usuários não gostam de páginas que ficam constantemente “travadas” ou que apresentam erros.
Um fator contra é que páginas que são muito estáveis podem não ser tão interativas ou rápidas. Muitas das vezes, é necessário abandonar muitos “enfeites” do site para ganhar estabilidade e interatividade imediata.
Interatividade
A interatividade é uma das métricas essenciais para a experiência, o que significa o quanto tempo que o usuário poderá descer a barra de rolagem ou interagir com a página (exemplo de cadastro, clique em botões etc).
Em outras palavras, os visitantes do seu site gostam de páginas que respondem rapidamente às suas ações e que oferecem a eles um controle sobre o conteúdo. Páginas que são muito interativas podem não ser tão estáveis ou rápidas.
A interatividade é importante porque é um dos fatores que determinam se o usuário continuará no site ou não. Se uma página não responder rapidamente às suas ações, as pessoas simplesmente vão embora.
Experiência do usuário
Por fim, a experiência do usuário é importante porque as pessoas querem ter certeza de que estão no lugar certo. A experiência do usuário inclui a interface do usuário e a organização do conteúdo. Se tudo for difícil de encontrar e compreender, os usuários simplesmente desistirão e irão embora.
Logo após o carregamento da página, é necessário verificar o espaçamento entre parágrafos, o tamanho da fonte, a qualidade da imagem e até mesmo se a imagem está sobrepondo o conteúdo textual. Isso vale para navegação desktop e principalmente para mobile.
Ferramentas para medir o Core Web Vitals?
Através do novo processo, na prática, significa que se você quiser melhorar sua classificação nos resultados da pesquisa do Google, terá que garantir que seus sites atendam aos requisitos do Core Web Vitals.
Mas como saber se os seus sites estão atendendo a esses requisitos? Bom, isso é onde as ferramentas de medição do Core Web Vitals entram em jogo. De fato, existem várias ferramentas diferentes que você pode usar para medir o desempenho do seu site em relação ao Core Web Vitals. Aqui estão algumas das melhores opções gratuitas:
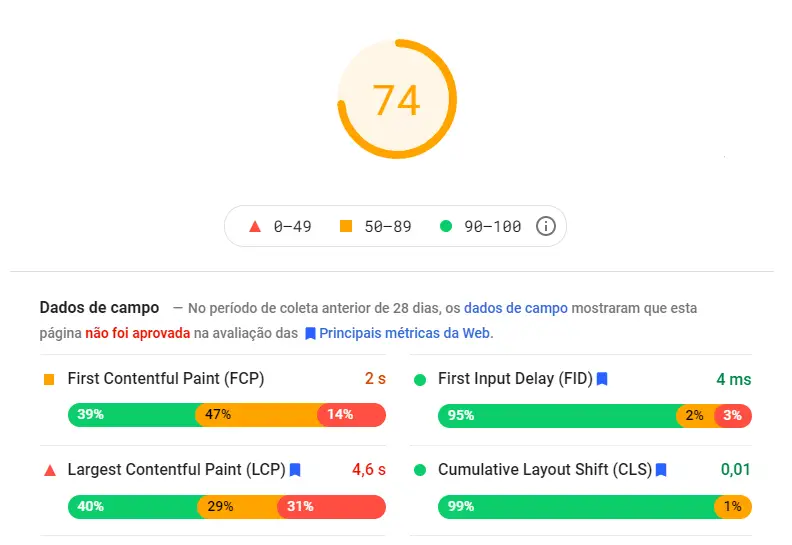
Através do Google Search Console, você poderá avaliar as métricas para Mobile e Desktop.
Como melhorar sua pontuação no Core Web Vitals?
Quando o Google anunciou os Web Vitals como fatores de classificação do SEO, muitas pessoas começaram a se perguntar como melhorar suas pontuações. Felizmente, há algumas coisas que você pode fazer para melhorar sua pontuação no Core Web Vitals.
Aqui estão algumas dicas:
1. Tenha um site rápido
O tempo de carregamento da página é um dos principais fatores que o Google leva em consideração quando classifica um site nas SERPs. Se o seu site não estiver carregando rapidamente, é provável que você deverá priorizar para diminuir o tempo de carregamento. Existem vários recursos e ferramentas que você pode usar para medir e melhorar o tempo de carregamento da sua página.

A velocidade é importante porque os usuários estão cada vez mais exigentes. Eles não querem esperar muito tempo para que uma página carregue; eles querem encontrar o que estão procurando rapidamente. Se o seu site não for rápido o suficiente, as pessoas simplesmente vão passar para o próximo na lista de resultados do Google.
2. Evite interrupções na visualização da página
As interrupções na visualização da página podem ser extremamente prejudiciais à experiência do usuário e à pontuação do seu site no Core Web Vitals. Uma das principais causas de interrupções é o carregamento de conteúdo em iframes.
Isto é, se o seu site carregar conteúdo em iframes, você precisará encontrar uma maneira de evitar isso. Idem à outras causas de interrupções podem incluir scripts mal executados e imagens que não estão sendo carregadas corretamente.
3. Tenha cuidado com o tamanho das suas páginas
O tamanho da página também pode afetar a pontuação do seu site no Core Web Vitals. Se as suas páginas forem muito grandes, elas podem levar mais tempo para carregar e causar interrupções na visualização da página.
Nesse sentido, você precisará reduzir o tamanho das suas páginas para melhorar a pontuação do seu site.
4. Mantenha o conteúdo visível para o usuário
O Google também leva em consideração a experiência do usuário quando classifica um site nas SERPs. Porém, se o seu site não for fácil de usar e navegar, você poderá ter uma pontuação baixa no Core Web Vitals. Você precisará trabalhar para tornar o seu site mais fácil de usar e navegar. Isso inclui manter o conteúdo visível para o usuário e evitar interrupções na visualização da página.
5. Tenha cuidado com os pop-ups
Os pop-ups podem ser extremamente prejudiciais à experiência do usuário e à pontuação do seu site no Core Web Vitals. Isto é, eles podem causar interrupções na visualização da página e impedir que o usuário veja o conteúdo da página. Se o seu site usar pop-ups, você precisará encontrar uma maneira de evitá-los.

O que é Largest Contentful Paint (LCP)?
LCP é uma métrica que mede o tempo que leva para um elemento do conteúdo principal de uma página web ser renderizado. É importante ter um LCP baixo, pois isso significa que o conteúdo principal da sua página está sendo exibido para o usuário de forma rápida e clara.
O que é First Input Delay (FID)?
O First Input Delay (FID) é uma medida da latência entre quando um usuário interage com seu site (por exemplo, ao clicar em um botão ou link) e quando o navegador começa a processar essa ação. Em outras palavras, o FID mede o tempo que leva para que um usuário possa interagir de fato com seu site.
Isso é importante porque quanto maior o tempo de espera, pior será a experiência do usuário, afetando-a diretamente. Além disso, o Google anunciou que o FID já está incluído na nova métrica chamada “page experience” desde 2021.
Por fim, é importante ressaltar que algumas mudanças no código do site podem melhorar significativamente o FID, como a redução do tamanho dos arquivos JavaScript e a priorização das tarefas mais importantes para o início da execução.
O que é First Contentful Paint (FCP)?
O primeiro conteúdo visível é a medida mais importante do tempo de carregamento da página. Quando o conteúdo crítico da página é exibido para o usuário, ele pode começar a interagir com a página.
O que é Cumulative Layout Shift (CLS)?
CLS é uma métrica que mede a instabilidade visual do conteúdo na tela durante o carregamento de uma página. Uma instabilidade ocorre quando o layout da página muda após o início do carregamento, resultando em um deslocamento do conteúdo. Imagens que demoram para carregar, folhas de estilo carregadas de forma assíncrona ou qualquer outro recurso que cause mudanças no layout da página podem ser responsáveis por isso.
Google Webmaster
A redução da métrica de CLS em 0,2 da Yahoo! Japan, fez aumentar em 15% as visualizações de página por sessão.
A taxa CLS é calculada com base na área total deslocada pelo conteúdo da página durante o carregamento e representa um percentual da viewport. De fato, um CLS baixo significa que o conteúdo da página está sendo renderizado de forma estável e não há muitos deslocamentos durante o carregamento. Já um CLS alto indica instabilidades no layout da página e consequentemente um mau experiência para o usuário.
Como posso melhorar os Core Web Vitals do meu site?
Existem várias maneiras de melhorar os Core Web Vitals do seu site, mas a melhor maneira de começar é analisá-los para ver onde você pode fazer ajustes. Você pode usar uma ferramenta como o Google PageSpeed Insights para analisar sua velocidade. O Google também oferece uma ferramenta para avaliar a interatividade e a experiência do usuário, chamada Lighthouse.
Ao propósito de reduzir a instabilidade visual do conteúdo, é importante carregar as imagens corretamente, utilizando técnicas de lazy load, e posicionar os elementos da página de forma estável, evitando mudanças no layout durante o carregamento.
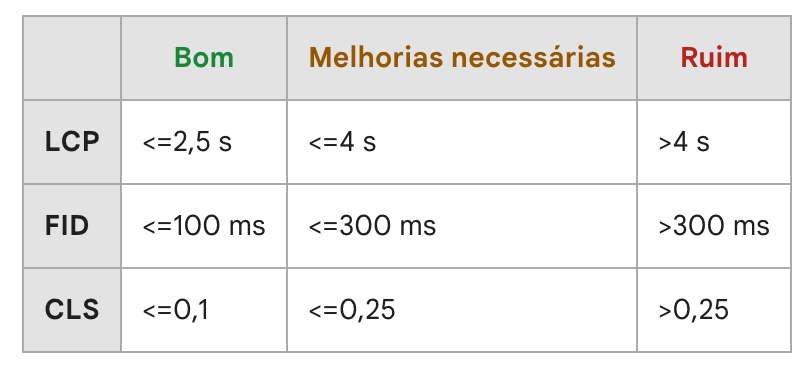
Veja o tempo recomendado pela Google sob cada métrica:

13 Dicas para aumentar pontos no Core Web Vitals
Uma vez que você analisou algumas páginas do site e determinou onde pode melhorar, é hora de começar a trabalhar! Aqui estão algumas dicas gerais:
1) Para melhorar sua velocidade
Tente reduzir o tamanho das imagens em seu site. Isso significa reduzir o número de pixels ou o tamanho do arquivo para que o site carregue mais rápido. Você também pode reduzir o número de plugins que está usando e atualizar seu site para a versão mais recente do WordPress. Isso significa que compactaremos as imagens antes de enviá-las para o navegador do usuário, o que pode economizar tempo e melhorar a velocidade do site.
2) Para melhorar sua interatividade
Tente reduzir o número de anúncios em seu site. Também é importante você cuidar dos plug-ins que está usando, pois alguns podem ser lentos e difíceis de usar. Finalmente, certifique-se de que suas páginas estejam bem organizadas para que as pessoas possam encontrar o que estão procurando facilmente.
3) Para melhorar a experiência do usuário
Certifique-se de que seu site esteja organizado de forma clara e lógica. Certamente, as páginas também precisam ser fáceis de navegar e o conteúdo precisa ser fácil de compreender. Também é importante você cuidar da interface do usuário, pois ela pode afetar a experiência do usuário de várias maneiras.

4) Diminua o tempo de resposta do servidor:
Hospedar o site em um servidor rápido e configurar o tempo de resposta do servidor para que seja o mais rápido possível contribui para isso.
5) Um CDN (Content Delivery Network)
É uma rede de servidores que entregam conteúdo para os usuários baseados em sua localização geográfica. Isso significa que, se alguém estiver acessando seu site dos EUA, eles receberão o conteúdo do servidor nos EUA, em vez de receberem o conteúdo do servidor no Reino Unido. Isso pode ajudar a melhorar a velocidade do site, pois o conteúdo estará mais próximo do usuário.
6) Atualize seu site para HTTPS
HTTPS é um protocolo de segurança que criptografa as informações que são enviadas entre o seu site e o navegador do usuário. Isso significa que as informações têm mais segurança e são menos propensas a serem hackeadas. Além disso, o Google reforça que os sites HTTPS receberão um boost nos rankings de pesquisa, o que significa que atualizar para HTTPS pode ajudar a melhorar seu tráfego.
7) Atualize seu site para um novo protocolo, como o HTTP/2
HTTP/2 é uma nova versão do protocolo HTTP que visa melhorar o desempenho da Web. Os navegadores recebem o conteúdo de um site de forma mais eficiente, reduzindo o tempo de carregamento das páginas. HTTP/2 também melhora a segurança da Web, pois ele oferece suporte a criptografia melhorada e à autenticação de servidores.
8) Minimize o JavaScript
O JavaScript é uma linguagem de programação que pode ser usada para adicionar funcionalidades avançadas a um site. No entanto, ele também pode ser um problema de desempenho, pois pode fazer com que as páginas carreguem mais lentamente. Se você não precisa de muitas das funcionalidades JavaScript em seu site, experimente desativá-las ou removê-las completamente.
9) Atualize seu site para o PHP 8
O WordPress usa a linguagem de programação PHP. Embora a nova versão do PHP possa oferecer melhor desempenho e velocidade, muitos sites ainda continuam na versão anterior 7. Se seu site ainda estiver”no passado”, é altamente recomendável que você atualize para a versão mais recente URGENTE.
10) Use um plugin de cache
O cache é uma maneira de armazenar em memória as páginas que são frequentemente acessados pelos usuários. Isso significa que, quando um usuário acessar uma página em seu site, eles não precisarão fazer o download dos mesmos arquivos novamente, o que pode economizar tempo e melhorar a velocidade do site. Existem vários plugins e temas WordPress que oferecem cache, por isso, experimente alguns deles para ver qual funciona melhor para o seu site.
11) Reduza a quantidade de conteúdo em seu site
Se você tiver muitas imagens ou vídeos, experimente reduzi-los para que o site carregue mais rápido ou distribua em diversos outros conteúdos.
12) Minimize o uso de plugins
Alguns plugins podem ser lentos e difíceis de usar, portanto, certifique-se de que os plugins que você está usando são realmente necessários.
Por fim, certifique-se de que seu site está bem hospedado. Seu site precisa estar em um servidor rápido e confiável para que ele carregue rapidamente.
Seguir essas dicas gerais deve ajudar a melhorar seus Core Web Vitals, mas lembre-se de que cada site é único e pode requerer abordagens diferentes para melhorar seus resultados.
Como saber as métricas do Core Web Vitals?
Uma vez que você implementou as dicas acima, sua pontuação Core Web Vitals deve começar a melhorar. O Google oferece uma ferramenta chamada Search Console para ajudar você a monitorar sua pontuação. Se você ver uma grande queda em sua pontuação, poderá analisar o site para ver onde pode fazer melhorias.
Conclusão
O Core Web Vitals é uma medida importante da experiência do usuário na web e devem ser levados em consideração ao criar e otimizar sites. Embora medir os Core Web Vitals possa parecer um processo complicado, existem várias ferramentas que podem simplificar o processo. Com as ferramentas certas, você poderá monitorar facilmente seus pontos críticos e tomar as medidas necessárias para melhorar a experiência do usuário no seu site.
A boa notícia é que essas melhorias também tendem a melhorar a experiência do usuário em geral, então vale a pena investir nelas mesmo que o Google ainda não as utilize como fator de classificação.
Em síntese, se você quiser melhorar a experiência do usuário do seu site, é importante monitorar essas métricas e tomar medidas para melhorar as pontuações. Com um pouco de esforço, você pode ter um impacto significativo na experiência do usuário do seu site e, consequentemente, nos resultados do negócio.

